
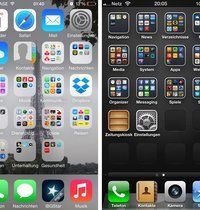
Hintergrundbilder spielen beim neuen Design von iOS 7 eine wichtige Rolle. Sie beeinflussen beispielsweise die Farbe einiger GUI-Elemente. Unter anderem passen sich der Sperrbildschirm und die Milchglas-Flächen (Ordner, etc.) farblich dem gewählten Hintergrundbild an.
iOS 7
Der neue Parallax-Effekt, durch den Icons auf dem Homescreen zu schweben scheinen, kommt erst mit dem passenden Hintergrundbild erst richtig zur Geltung.
Erstmals hat Apple auch animierte Wallpaper in iOS 7 integriert. Diese kann man jedoch (noch) nicht selbst anfertigen. Reguläre Parallax-Wallpaper hingegen schon. Folgend haben wir für euch ein paar Photoshop-Vorlagen eingebunden, mit denen das Erstellen von Parallax-Wallpapern einfacher fällt.


Photoshop-Vorlagen:
iPhone 5/5c/5s
iPhone 4s
iPad Retina (3. & 4. Generation)
iPad mini
iPad 2
iPod touch 5
Man muss aber natürlich nicht Photoshop oder unsere Vorlagen verwenden, wenn man ein Parallax-Wallpaper anfertigen möchte. Zu beachten gilt im Grunde nur Folgendes: Das gewünschte Bild sollte, sofern man es pixelgenau möchte, in Höhe und auch Breite 400 Pixel größer sein, als die Auflösung des iOS-Gerätes, 200 Pixel zu jeder Seite. Nimmt man ein Wallpaper mit der exakten Auflösung des Displays, so vergrößert iOS 7 das Bild, wodurch es unscharf wirken kann.
Will man also ein Parallax-Wallpaper für ein iPad mini erstellen, dessen Auflösung 768 x 1024 Pixel beträgt, empfiehlt sich ein Bild mit einer Auflösung von 1168 x 1424 Pixel zu erstellen.
Maße für Parallax-Wallpaper:
iPhone 5/5c/5s: 1040 x 1536 Pixel
iPhone 4s: 1040 x 1360 Pixel
iPad Retina (3. & 4. Generation): 1936 x 2448 Pixel
iPad mini: 1168 x 1424 Pixel
iPad 2: 1168 x 1424 Pixel
iPod touch 5: 1040 x 1536 Pixel
Weitere hilfreiche Themen:
iOS 7: 3D-Effekt Parallax ausschalten – So wird's gemacht
Quiz: Bist du ein iPhone-Experte?
Du willst keine News rund um Technik, Games und Popkultur mehr verpassen?
Keine aktuellen Tests und Guides? Dann folge uns auf Facebook
( GIGA Tech , GIGA Games )
oder Twitter ( GIGA Tech , GIGA Games ).



February 11,2022 Post by :Luka Müller